บางครั้งคนอ่านไม่ชอบเนื้อหายาวๆบนหน้าเว็บซึ่งยาวเป็นกิโล ผมก็ไม่ค่อยจะชอบเหมือนกัน การใส่ Read more หรือ อ่านต่อ… เป็นตัวเลือกอย่างนึงที่ทำให้เนื้อหาเราดูสั้นลงตามที่เรากำหนด เมื่อคนอ่านอยากอย่านต่อหัวข้อนั้นๆก็สามารถคลิ๊ก Read more.. หรือ อ่านต่อ… ได้ ทำให้สะดวกและประหยัดหน้าเว็บเราไม่น้อยทีเดียว
การทำ Read more ให้กับ Blogger ให้เราเข้าไปที่ Edit HTML หรือแก้ไข HTML

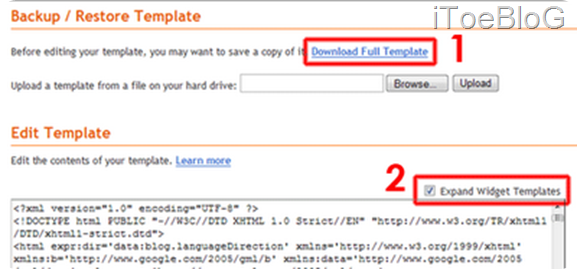
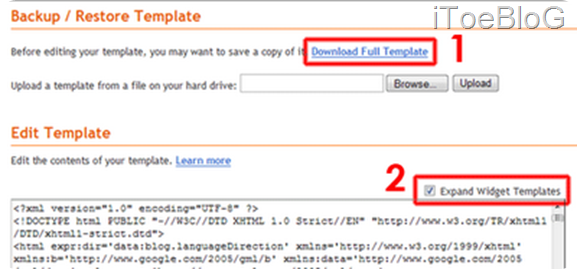
- .ให้ทำการ Backup ไว้ก่อนกันเหนี่ยวเดียวผิดพลาดขึ้นมางานจะเข้า
- กดเพิ่มเครื่องมือแม่แบบ เพื่อเปิด Code แบบเต็ม
ใส่ code สีแดงข้างล่างนี่ใส่ไว้ก่อน </head> หลัง </b:skin> ครับ
| ]]></b:skin>
<b:if cond='data:blog.pageType != "item"'>
<style>#fullpost{ display:none;}</style>
</b:if>
</head> |
จากนั้นกด Ctrl+F หา Code นี้ครับ <p><data:post.body/></p> แล้วใส่ Code สีแดงไว้ด้านล่างครับ
| <div class='post-body entry-content'>
<p><data:post.body/></p>
<b:if cond='data:blog.pageType != "item"'>
<p><a expr:href='data:post.url'>Read More</a></p>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats –> |
ให้สังเกตุคำว่า Read More ใน Code ด้านบนนี้ครับ เราสามารถแก้ไขตามใจเราได้เช่นเราอยากให้แสดงเป็นคำว่า อ่านต่อ… เราก็เปลี่ยนจาก Read More เป็นคำว่า อ่านต่อ… ครับ แค่นั้นแหละ
หลังจากนั้นให้เรากด Save Template ได้เลยครับ
จากนั้นไปที่ Setting >>> Formatting เลื่อนลงมาล่างสุดจะเห็น Post Template ให้ Copy ข้างล่างนี่ใส่กรอกเข้าไปแล้ว Save ครับ
| ส่วนที่จะให้แสดง
<span id="fullpost">
ส่วนที่เหลือ
</span> |
เราอยากให้ตรงไหนโผล่ขึ้นก็ให้เขียนตรง “ส่วนที่จะให้แสดง” ตรงไหนอยากให้อ่านต่อก็ใส่ตรง “ส่วนที่เหลือ”








 6/20/2552
6/20/2552
 วรภพ (Admin)
วรภพ (Admin)