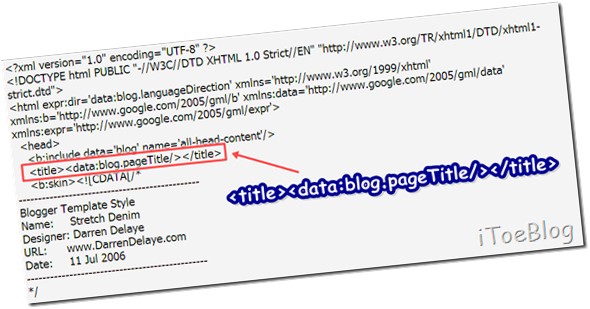
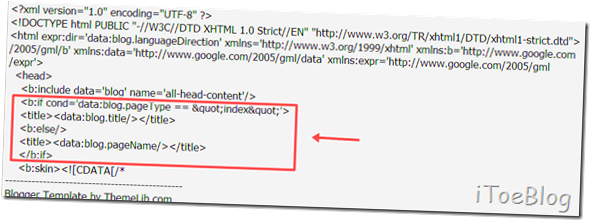
Title, Description
ในส่วนของ Title สำคัญมากๆในการติดอันดับ เพราะ Bot ของ Google มันจะรู้ว่าเนื้อหาของบล๊อกเรามันเกี่ยวกับอะไร เช่นเกี่ยวกับ internet Marketing อาจจะตั้ง Title ว่า “Internet Marketing in Thailand” ส่วน Description เป็นการบอกว่า Title ของเรานั้นเกี่ยวข้องกับอะไร เป็นการใส่รายละเอียดให้กับ Title ของเราครับ แต่ส่วนนี้ไม่ค่อยสำคัญมากเท่าไร
เนื้อหา (Content)
“Content is King, Link is Queen” เนื้อหาย่อมสำคัญกว่า Links ถ้าอยากให้อันดับดีๆ ก็อย่า Copy บทความหรือเนื้อหาเขามา จะเอามาก็ดัดแปลงนิดนึงก็ยังดี เพราะสิ่งที่ Google รู้แล้ว มันก็จะไม่สนใจมากนัก เขียนเนื้อหาเองทั้งหมดจะถูกใจ Google มากๆ ให้พยายามเขียนเนื้อหาที่กำลังเป็นที่นิยม หรือกำลังมีคน Search มากๆอยู่ ใส่ Keyword ลงไปพอประมาณ ไม่ต้องยัด Keyword มากเดียวซวย เพราะ Bot มันฉลาดกว่าที่คิด พยายามเขียนเนื้อหาที่เกี่ยวกับ Title ให้มากที่สุด อย่านอกเรื่องมากนักน้อง Bot จะงงเอา ที่สำคัญอย่าสร้างเนื้อหาให้ Bot งง เขียนเรื่องนึง หมายถึงอีกเรื่องนึง มันไม่ดีนะครับ มันจะทำให้ Bot เก็บข้อมูลที่ไม่เกี่ยวกับ Keyword หรือ Title ของเราไปเยอะกว่าเนื้อหาหลักของเราครับ
ใส่ Tagต่างๆเพื่อให้ Bot เข้าใจง่ายขึ้น
ใส่ Tag ต่างๆที่สำคัญเพื่อเน้น Keyword ให้ Bot สนใจมากขึ้น เช่น <strong> ทำตัวหนาให้ Keyword, Tag <p> ทำพารากราฟให้กับเนื้อหา ใส่ <ul>,<li> ให้ Bot มันไต่ง่ายๆ
ทำ Text Link ไปยังเว็บที่น่าเชื่อถือหรือที่เกี่ยวข้องกับ Keyword
เหมือนกับเราอ้างอิงเนื้อหาของเว็บเราไปยังเว็บที่น่าเชื่อถือ เช่น “หลังจากที่ทดลองขายสินค้าใน Amazon ก็พบว่าจากแบรนของ Amazon นั้นสามารถขายสินค้าได้ง่ายๆ” ในการใส่ Text Link นั้นให้เราพยายามอย่า Link ไปยังเว็บอื่นๆ ที่ไม่เกี่ยวข้องกับเนื้อหาและ Keyword ของเรา เช่น กำลังเขียนเนื้อหาเกี่ยวกับการทำ SEO ก็ควรจะทำ Links คำว่า SEO ไม่ใช่ Link ไปที่อื่นและไม่ควรจะใส่มากเกินไป มันจะเหมือน Spam
จัดระเบียบเนื้อหาหมวดหมู่ให้ดี
นับวันๆ Google ยิ่งจะทำให้ Bot ของตนเองนั้น สามารถเข้าใจความคิดความรู้สึกของคนดูเว็บให้มากที่สุด ดังนั้นการทำให้เว็บดูสะอาดตา จัดหมวดหมู่ชัดเจน คนเข้ามาแล้วรู้ทันทีว่าเว็บเราเกี่ยวข้องกับอะไร นั้นแหละครับ เป็นสิ่งที่ดีและสำคัญที่สุดของการทำ SEO เอาใจคนดูให้มากที่สุดครับ
วันนี้พอแค่นี้ก่อนนะครับ เดียววันหลังเรามาต่อ Part 2 กันอีกที สวัสดีครับ








 7/02/2552
7/02/2552
 วรภพ (Admin)
วรภพ (Admin)